簡介
原圖只是要改變顏色不用再進到繪圖軟體修改圖,只要用 filter 的 CSS 屬性就可以,雖然不能作到細節修飾,但對只是要作復古、灰階的黑白圖之類的效果還是很方便。
另外在按鍵也可以使用,只需要設定全部按鍵的 :hover 、:active 、:focus 會改變的亮暗度、飽和度後,在個別按鍵設定顏色就會有一般或按下時不同的顏色,加上設定的是個別按鍵所以顏色不同但都可以有一致性的變化。
變色特效可改變的有
- 色調 - 改變不同的顏色
- 亮度 - 增減白色的量
- 飽和度 - 增減顏色的鮮艷度
使用元素
- 有加上顏色的標籤
<div>、<span>… - 圖片
<img> - SVG 圖
- 使用
filter: url("filters.svg#filter-id")在filters.svg加上filter-id效果名稱的特效
- 使用
- 有加上顏色的標籤
還可以指定加在元素的前後
- 加在目前的元素上
filter: blur(5px); - 效果加在後面
backdrop-filter: none;
- 加在目前的元素上
參考文件
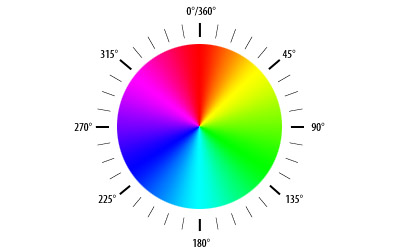
色調旋轉 filter: hue-rotate()

色調的角度範圍從 0 到 360 度,就像上圖的角度,不論是超過或小於 0 之外的值,都是加減 360 度取得符合範圍內的值。
1 | /* -90 + 360 = 轉 270 度 */ |
- 角度還可以使用
turn、rad
1 | filter: hue-rotate(0); |
https://codepen.io/designerJordan/pen/qDEjr
負片效果 filter: invert()
- 設定值介於 0 % ~ 100 % 之間、 50 % 等於純灰色的圖
- 也可用 0 ~ 1 之間的值
亮度調整 filter: brightness()
- 設定值可以是百分比或是有小數點,但不可以是負數
- 百分比 - 預設 100%
- 0% = 全黑
- 100% = 正常亮度
- 100% 以上百分比愈高顏色愈亮白
- 數字 - 預設 1
- 0 = 全黑
- 1 = 正常亮度
- 數字愈高顏色愈亮白
- 百分比 - 預設 100%
1 | filter: brightness(100%); |
飽和度調整 filter: saturate()
- 設定值可以是百分比或是有小數點,但不可以是負數
- 預設 1 、 100%
- 值也可以超過 100% 再提高飽和度
對比度 filter: contrast()
- 設定值可以是百分比或是有小數點,但不可以是負數
- 0 = 0% = 全黑
- 1 = 100% = 不變 / 預設值
- 值可以超過 1 / 100% 值愈高對比愈強 + 亮白
1 | filter: contrast(200%) |
高斯模糊 filter: blur()
設定值預設是 0 ,是指模糊的半徑,值不能是負數
1 | filter: blur(radius) |
陰影效果 filter: drop-shadow()
這個效果不同於塊狀陰影的
box-shadow()會依據圖片外框加陰影也沒有
inset可以使用
彩色轉灰階 filter: grayscale()
- 設定值 0% ~ 100%
- 預設 = 0% = 0
- 無色彩的灰階 = 100% = 1
透明度 filter: opacity()
- 和
opacity屬性功能相同
但因為是透過filter使用
所以有些瀏覽器會使用硬件加速讓效能更好 - 設定值 0 和 0% 是全透明, 1 和 100% 是不透明
轉深褐色、復古效果 filter: sepia()
- 設定值介於 0% 至 100%
- 預設 0 、 0%
- 100% 完全是深褐色
屬性值的串連
以上的設定不需要一個一行的寫,可以把 filter: 後的設定值作串連
只需要在效果之間加上 一格空白 就行了
1 | filter: contrast(175%) brightness(30%); |
參考文件
Hue Rotation And Invert :CSS Filter Property
https://css-magz.blogspot.com/2017/04/hue-rotation-and-invert-css-filter.html